Design editor: Style the uploader to your brand
Details play a key role in the appearance of your website. In order to make DriveUploader match the overall look of your site, you can now use the Design editor to customize each of your uploaders with many design settings.
Before you begin
You can use the new Design editor feature on the PLUS or PRO plan. You can compare all our plans very quickly on our plans page.
Where to find the Design editor
To start editing the appearance, select the uploader you want to edit on the page with all uploaders and click on its name (in the picture below the name of the uploader is "Design editor"). Then click on the "Embed" button to see the options for editing the design.

Customization of the uploader
Below you can see all the options the Design editor offers to customize the look to your liking. Don't forget to save your edits.
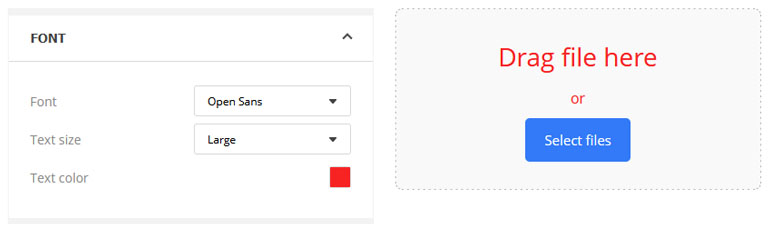
Font
It is possible to edit the font directly, which affects the appearance of the font, as well as the size of the text and its colour.

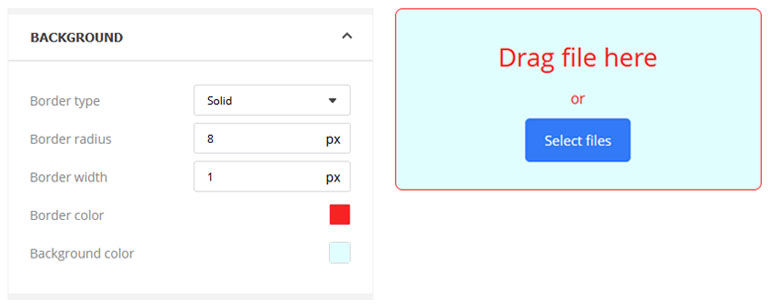
Background
In this tab you can set the position of the uploader, specifically the background color of the whole uploader and also the border color around the whole uploader. It is also possible to set the type of border, its roundness in the corners and the width of the border.

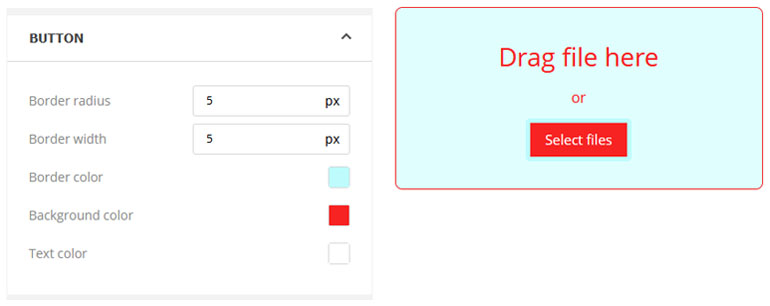
Button
On the Button tab you can make the same changes as for the whole uploader, see above. Again it is possible to set the background and border color of the button. It is also possible to set the type of border, its width and roundness (the more pixels you choose, the rounder the button will be).

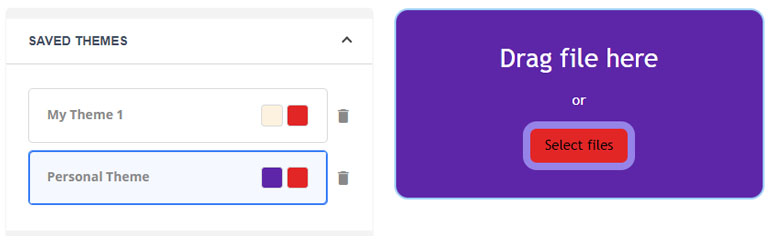
Saving the themes
All used options can be saved very easily using the "Save as a new theme" button. You will then see these uploader settings for each uploader. So you can easily create a design language for all your uploaders and set this style in a few moments.